CSS Theme für den iPhone 4 Look
Dieses Stylesheet gibt Ihren HTML Seiten und Web Anwendungen den Look des iPhone 4. Laden Sie sich das Stylesheet Template kostenlos herunter oder betrachten Sie die Beispielseite auf Ihrem iPhone Safari oder auf einem anderen Browser.

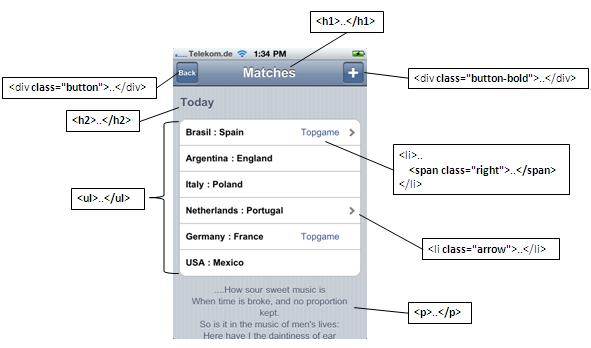
Diese Seite wurde mit der folgenden HTML Datei erzeugt:
<html>
<head>
<meta name="viewport" content="user-scalable=no, width=device-width"/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<link rel="stylesheet" type="text/css" href="iphone.css" media="screen"/>
</head>
<body>
<div>
<div class="button">Back</div>
<div class="button-bold">+</div>
<h1>Matches</h1>
<h2>Today</h2>
<ul>
<li class="arrow">Brasil : Spain<span class="right">Topgame</span></li>
<li>Argentina : England</li>
<li>Italy : Poland</li>
<li class="arrow">Netherlands : Portugal</li>
<li>Germany : France<span class="right">Topgame</span>
</li>
<li>USA : Mexico</li>
</ul>
<p>....How sour sweet music is<br/>
When time is broke, and no proportion kept.<br/>
So is it in the music of men's lives:<br/>
</div>
</body>
</html>
Wie verwende ich das Stylesheet?
Binden Sie im Header Ihrer HTML Datei die Zeilen 3-5 ein:
Die Meta Tags in Zeile 3 und 4 optimieren die Darstellung der Anwendung auf mobilen Geräten. In der fünften Zeile wird das iphone.css Stylesheet in die HTML Datei eingebunden.
Im Body finden Sie ein Beispiel für die Verwendung unserer Stylesheet Regeln, um die Anwendung im iPhone 4 Look darzustellen.
Download
| Version | Datum | Datei | Größe |
|---|---|---|---|
| 1.0 | 21/07/2011 | ip4-css-1.0.zip | 7 KByte |

